vue 인스턴스의 데이터를 가공할 때 computed 를 사용하면 된다.
computed의 유용한 기능들에 대해서 알아보자.
1. 캐싱
2. Getter/Setter
1. 캐싱
<div id="app">
<div>{{ msgFun() }}</div>
<div>{{ msgFun() }}</div>
<div>{{ msgFun() }}</div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
msg: 'abc'
},
methods: {
msgFun () {
return this.msg.split('').reverse().join('')
}
}
})
</script>위 코드와 같이 반복적인 데이터를 사용해야 할 때 캐싱기능을 사용하면 리소스낭비를 줄일 수 있다.
<div id="app">
<div>{{ msgFun() }}</div>
<div>{{ msgFun() }}</div>
<div>{{ msgFun() }}</div>
<div>==============</div>
<div>{{ msgCaching }}</div>
<div>{{ msgCaching }}</div>
<div>{{ msgCaching }}</div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
msg: 'abc'
},
methods: {
msgFun () {
return this.msg.split('').reverse().join('')
}
},
computed: {
msgCaching () {
return this.msg.split('').reverse().join('')
}
}
})
</script>
=== 구분선 위의 값은 매번 연산 한 값이고, 아래의 값은 캐싱된 값이 출력된다.
* computed 캐싱 사용 시 주의할 점 : msgCaching 사용 시, () 를 뺀 값으로 사용한다. 함수로 구현을 하지만 값을 사용할땐 데이터 값으로 사용함
2. Getter / Setter
computed 에 있는 메소드들은 기본적으로 Getter 를 이용해 값을 가져온다고 보면 된다.
<div id="app">
<div>{{ msgCaching }}</div>
<div>{{ msgCaching }}</div>
<div>{{ msgCaching }}</div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
msg: 'abc'
},
computed: {
msgCaching () {
return this.msg.split('').reverse().join('')
}
}
})
</script><div id="app">
<div>{{ msgCaching }}</div>
<div>{{ msgCaching }}</div>
<div>{{ msgCaching }}</div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
msg: 'abc'
},
computed: {
msgCaching : {
get () {
return this.msg.split('').reverse().join('')
}
}
}
})
</script>위의 코드블럭은 아래의 코드블럭을 실행한 것이라고 보면 된다.
아래 코드블럭의 get() 부분이 생략된 것.
computed 내에서 Setter를 이용해 값을 세팅할 수 있다.
시나리오 :
1. 콘솔에서 msgCaching에 값 주입 vm.msgCaching='갱신값'
2. msgCaching 내에 set 을 통해 새로운 값을 주입
3. {{msg}}와 {{msgCaching}} 에 새로운 값이 출력
<div id="app">
<div>{{ msg }}</div>
<div>{{ msgCaching }}</div>
<div>{{ msgCaching }}</div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
msg: 'abc'
},
computed: {
msgCaching : {
get () {
return this.msg.split('').reverse().join('')
},
set (value) {
this.msg = value
}
}
}
})
</script>
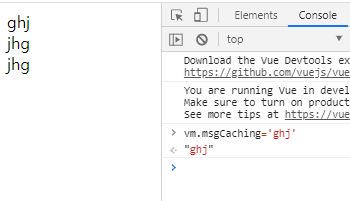
최초 값은 abc 이고,
콘솔에서 ghj 를 주입했다.
set 을 통해 ghj 를 받아와서 this.msg 에 ghj 를 넣어줬기 때문에 첫줄은 ghj 그대로 출력
두번째 세번째 줄은, 받아온 ghj 값을 get에서 reverse 시킨 후 출력
kr.vuejs.org/v2/guide/computed.html
computed와 watch — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
kr.vuejs.org
'Vue.js' 카테고리의 다른 글
| [Vue.js] Array 배열 및 Object 객체 데이터 사용 시 주의사항 (0) | 2020.10.19 |
|---|---|
| [Vue.js] v-for 사용법 (0) | 2020.10.19 |
| [Vue.js] Watch 사용 방법 (0) | 2020.09.23 |
| [Vue.js] 라이프사이클 (0) | 2020.09.22 |
| node.js 환경에 vue-cli 설치 + Git 연동 (2) | 2020.02.28 |