1. 배열
v-for 를 통해 배열을 사용 할 때, 데이터를 삽입하거나 제거할 때 주의할 점.
Vue.js 는 반응성 이라는 기능을 제공한다.
v-for 를 이용해 데이터를 출력한 후, script 부분에서 잘못된 방법으로 데이터를 삽입하게 되면,
삽입된 데이터가 화면에 출력되지 않는 불상사가 생길 수 있다.
아래 예제를 통해 확인해보자.
<div id="app">
<button @click="dataInsert">데이터삽입</button>
<ul>
<li v-for="(data, idx) in datas" :key="idx">{{data.item}}</li>
</ul>
</div>
<script>
const app = new Vue({
el: '#app',
data : {
datas : [
{ item : "값1"},
{ item : "값2"},
{ item : "값3"},
]
},
methods : {
dataInsert () {
this.datas[3] = { item : "값4"}
}
}
})
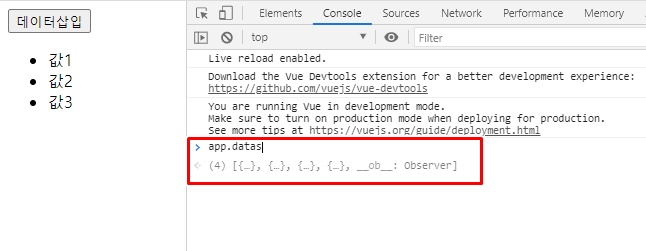
</script>위 처럼 일반적인 자바스크립트 문법으로 this.datas[3] = 형식으로 데이터를 배열로 넣게 되었을 때의 결과

빨간 박스와 같이 배열의 길이는 (4) 로 정상적으로 삽입 되었다.
하지만 왼쪽 화면에는 '값4' 가 출력되지 않았다.
이 부분이 바로 반응성이 적용되지 않았기 때문이다.
이 반응성을 해결하기 위해서, 배열 가공 시 사용해야 할 메소드들이 정의되어 있다.
vue.js 홈페이지 참고
kr.vuejs.org/v2/guide/list.html#%EB%B3%80%EC%9D%B4-%EB%A9%94%EC%86%8C%EB%93%9C
리스트 렌더링 — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
kr.vuejs.org
- push()
- pop()
- shift()
- unshift()
- splice()
- sort()
- reverse()
위 메소드들을 사용해야만 반응성을 포함한 업데이트가 트리거 된다.
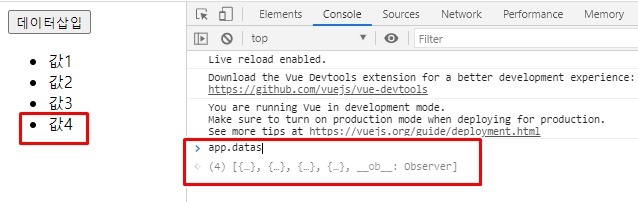
그럼 위 문제를 해결한 코드로 확인해보자.

배열에 삽입한 '값4' 가 정상적으로 출력되었다.
2. 객체
Object 객체 사용 시에도 주의사항은 동일하다.
<div id="app">
<button @click="dataInsert">데이터삽입</button>
<ul>
<li v-for="(data, key, idx) in datas" :key="idx">{{data}}</li>
</ul>
</div>
<script>
const app = new Vue({
el: '#app',
data : {
datas : {
name : "mosei",
age : 20,
phone : '',
}
},
methods : {
dataInsert () {
//this.datas[3] = { item : "값4"}
//this.datas.push({item: "값4"})
this.datas = Object.assign(
{}, // 빈 객체를 선언 함으로써, 새로운 메모리 위치로 재정의
this.datas, // 수정하려는 객체
{addr : '서울'} // 삽입하려는 내용
)
}
}
})
</script>v-for 로 객체 사용시에는 (data, key, idx) 형태로 세번째에 인덱스가 들어간다.
객체를 서로 합쳐주는 method를 사용한다.
Object.assign()
첫번째 인자를 {} 로 빈 객체로 할당한 이유는, vue 인스턴스 최초 생성시 name, age, phone 만 반응성을 생성하기 때문에 새로 값을 입력할 시 반응성이 제대로 주입되지 않는다. (name, age, phone 은 반응성으로 갱신이 가능)
그래서 새로 메모리주소를 할당하고 기존 객체를 합치는 방법으로 사용
나중에 들어올 값을 예상해서 phone 처럼 빈 값으로 미리 정의 해놓는 방법도 있지만, 비효율적일것 같다.
배열과 객체의 데이터를 새로 삽입할 때는 꽤나 귀찮기 때문에,
다음 편에서는 이런 방법들을 해결해줄 수 있는 $set을 알아보자.
'Vue.js' 카테고리의 다른 글
| [Vue.js] Vue에서 isMobile 모바일 구분 사용하기 (0) | 2021.04.19 |
|---|---|
| [Vue.js] Vue에 Google Adsense 넣기 (0) | 2021.04.15 |
| [Vue.js] v-for 사용법 (0) | 2020.10.19 |
| [Vue.js] Watch 사용 방법 (0) | 2020.09.23 |
| [Vue.js] Computed 사용 방법 (캐싱, Getter/Setter) (0) | 2020.09.22 |