CentOS7에 nvm, nodejs, npm 설치
설치순서
1. nvm(Node Version Manager)
2. nodejs
3. npm (Node Package Manager)
4. 방화벽 설치 및 설정
* nvm 을 쓰는 이유
보통 리눅스에 yum install nodejs 와 같이 설치를 하게되면,
nodejs 최신버전이 아닌 구버전이 설치된다.
그래서 nvm 을 미리 설치한 후, 원하는 nodejs 버전을 골라서 설치할수 있다.
이외에도 프로젝트별로 여러 버전의 nodejs를 설치해서 사용하기 위해 쓴다.
1. 초기환경 세팅 (CentOS7 처음 설치 후)
//저장소 추가
#yum repolist
//epel 추가 (Extra Packages of Enterprise Linux) 리눅스 추가패키지
#yum install epel-release
//curl 설치
#yum install curl
2. nvm 설치
//curl 설치
#curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.8/install.sh | bash
//재부팅을 해줘야 nvm 적용됨
#reboot
//nvm 버전확인
#nvm --version
0.33.8 <--- 이렇게 버전이 표시되어야 정상 설치된 것임
3. nodejs 와 npm 설치
//nodejs 버전들을 확인한다
#nvm ls-remote
//최신 LTS로 설치하겠음 (버전들을 확인 후, 원하는 버전 설치)
//여기서 원래는 yum install nodejs npm 처럼 설치 하지만, nvm 으로 사용하기로 했으니 nvm 으로 설치.
//nvm 으로 설치하게 되면 원하는 nodejs 버전과 함께 npm이 자동으로 함께 설치된다.
#nvm install 12.16.1
//nodejs 버전 확인
#node --version
v12.16.1 <--- 버전이 제대로 뜨는지 확인
//npm 버전 확인
#npm --version
v6.13.4
4. 방화벽 설치 / 설정 (firewalld)
//firewalld 설치
#yum install firewalld
//시스템에 등록 및 시작
#systemctl unmask firewalld
#systemctl enable firewalld
#systemctl start firewalld
//방화벽 설정
//방화벽 설정 후 firewall-cmd --reload 를 하게되면 초기화 된다. 그래서 영구적 설정인 --permanent 를 적는다
#firewall-cmd --permanent --add-service=http
#firewall-cmd --permanent --add-service=https
#firewall-cmd --permanent --add-service=http
//포트설정 public 이라는 zone에 8000-9100 번까지 tcp 포트를 열어줌
#firewall-cmd --permanent --zone=public --add-port=8000-9100/tcp
//방화벽 재시작 해야 적용됨
#firewall-cmd --reload
#systemctl restart firewalld
5. nodejs 기본 웹 띄우기
//프로젝트 폴더 생성
#mkdir www
#cd www
//npm 초기화 (이 폴더를 프로젝트 폴더로 사용하겠다는 선언)
#npm init
이후 엔터로 모두 넘어간다.
중간에 git repository 설정하는 부분이 있는데, 그냥 넘어가도 되고 자신의 github저장소가 있다면 주소를 적어도 된다.
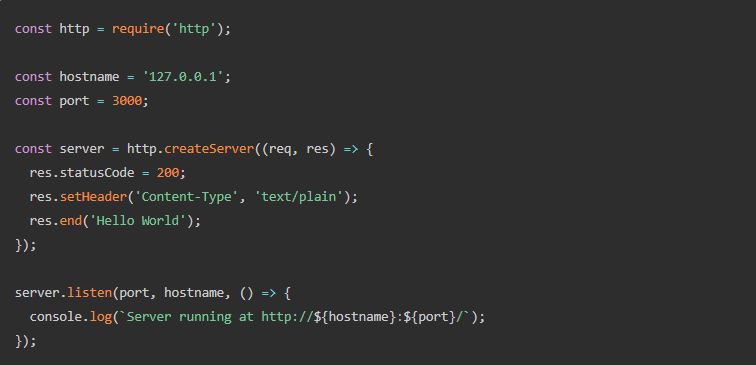
//index.js (기본파일) 을 생성 후 간단한 코딩
#vi index.js
//아래 주소에서 아래내용 복사 후 붙여넣고 내용 수정
//hostname 은 로컬에서 테스트할때만 127.0.0.1 그대로 둔다
//클라우드 등 자신의 서버로 외부접속 할때는 hostname을 꼭 해당 서버의 사설IP로 적어야함
//예) const hostname='10.10.108.11';
//port도 위 방화벽 세팅에서 미리 열어놓은 포트구간에 해당하는 포트로 변경 port=8000;
https://nodejs.org/en/docs/guides/getting-started-guide/

//서버 시작
#node index.js
Server running at http://10.10.108.11:8000/
//브라우저에서 접속
//로컬접속일 경우 http://localhost:8000
//외부접속일 경우 http://201.128.13.12:8000
Hello World!!
'node.js' 카테고리의 다른 글
| express와 express-generator 설치 (0) | 2020.02.25 |
|---|---|
| gulp 설치법과 gulp-uglify 사용법 (0) | 2018.04.24 |